内置组件
大约 5 分钟
内置组件
vue 注册组件有 2 种方式
- 局部注册 在对应页使用
components注册组件。
<template>
<mavon-editor ref="md"></mavon-editor>
</template>
<script>
import { mavonEditor } from 'mavon-editor';
export default {
components: { mavonEditor },
data() {
return {};
}
};
</script>
- 全局注册 在
src/main.js文件下进行注册
import { mavonEditor } from 'mavon-editor';
Vue.component('mavonEditor', mavonEditor);
<template>
<mavon-editor ref="md"></mavon-editor>
</template>
上传图片
vue2
<UploadImage v-model="form.icon" column="icon" @input="handleUploadSuccess" />
vue3
<UploadImage v-model="icon" :data="{ uploadType: 1 }" />
//自定义icon显示
<template #icon>
<el-icon><plus /></el-icon>
</template>
//自定义组件大小显示
<UploadImage v-model="icon" :style="{ 'width': '100px' }" />
组件参数说明:
| 参数 | 类型 | 默认值 | 描述 | Vue2 | Vue3 |
|---|---|---|---|---|---|
| column | string | 无 | 列字段名 | X | |
| input | event | 上传成功事件 | X | ||
| uploadType | string | /Common/UploadFile | 后端上传地址,可选(/Common/UploadFileAliyun)上传到阿里云,默认上传到本地 | X | |
| fileType | Array | 上传格式 | 默认(.png, .jpg, .jpeg, .webp) | ||
| fileSize | Number | 5 | 上传大小限制默认(单位 M) | ||
| limit | Number | 5 | 图片数量限制(单位 M) | ||
| data | Object | 无 | 上传携带额外请求参数 | ||
| style | Object | 无 | 组件显示大小设置 | X | |
| listType | string | 'picture-card' | 列表显示类型 | x | |
| isShowTip | Boolean | false | 是否显示提示 | x |
上传成功方法处理
- Vue2
//图片上传成功方法
handleUploadSuccess(column, filelist) {
this.form[column] = filelist;
console.log(JSON.stringify(this.form), JSON.stringify(filelist))
},
上传文件
vue3
<UploadFile ref='uploadRef' v-model='form.icon' />
vue2
<UploadFile ref="upload" v-model="form.icon" :autoUpload="false" column="icon" @input="handleUploadSuccess" />
组件参数说明:
| 参数 | 类型 | 默认值 | 描述 | Vue2 | Vue3 |
|---|---|---|---|---|---|
| limit | Number | 1 | 文件数量限制 | ||
| column | string | 无 | 回显 form 列字段名 | X | |
| input | event | handleUploadSuccess | 上传成功事件 | X | |
| uploadType | string | /Common/UploadFile | 后端上传地址,默认上传到本地。上传到其他地方 | X | |
| fileType | Array | .doc, .xls, .ppt, .json 等 | 文件类型, 例如['png', 'jpg', 'jpeg'] | ||
| fileSize | Number | 5 | 大小限制(MB) | ||
| drag | Boolean | false | 是否允许拖拽上传 | ||
| autoUpload | Boolean | true | 是否自动上传 | ||
| data | Object | 文件上传提交额外字段 | storeType: 1 存储类型 1、本地 2、阿里云 | ||
| disabled | Boolean | false | 是否禁用文件上传(查看文件) | X |
上传成功方法处理
- Vue2
//文件上传成功方法
handleUploadSuccess(column, filelist) {
this.form[column] = filelist;
console.log(JSON.stringify(this.form), JSON.stringify(filelist))
},
复制文字
- Vue3
<el-button
class="btn-copy"
v-clipboard:copy="content"
v-clipboard:success="copySuccess"
v-clipboard:error="copyError"
>复制</el-button>
const content = ref('我是复制内容')
function copySuccess(){ // 复制成功 }
function copyError(){ // 复制失败 }
使用图标
vue2
<svg-icon icon-class='user' />
vue3
<svg-icon name='user' />
如果使用 element ui 图标在图标前面添加“ele-” 前缀 比如:<svg-icon name="ele-user" />
- 如何添加自定义 svg 图标
将下载的 iconfontsvg 图标 放到 /src/assets/icons/svg 目录就可以通过name进行访问
图片预览
<ImagePreview src='http://localhost:8888/head.png'></ImagePreview>
组件参数说明:
| 属性 | 类型 | 默认值 | 描述 | Vue2 | Vue3 |
|---|---|---|---|---|---|
| src | String | 图片地址 | |||
| width | [Number, String] | 图片显示宽度,默认像素,可自带单位 | |||
| height | [Number, String] | 图片显示高度 | |||
| split | string | , | 地址分割符,可预览多个地址 | X |
字典显示
//字符串类型
<dict-tag :options="[]" value="1" />
//数组类型
<dict-tag :options="[]" value="[1,2]" />
//字符串拼接类型
<dict-tag :options="[]" value="1,3" split="," />
组件参数说明
| 属性 | 类型 | 默认值 | 描述 | Vue2 | Vue3 |
|---|---|---|---|---|---|
| options | Arrary | 字典数据 | |||
| value | [Number, String, Array, Boolean] | 字典值 | |||
| showValue | boolean | false | 是否显示字典值 | ||
| split | string | null | X |
富文本
<editor v-model='form.content' />
组件参数说明
| 属性 | 类型 | 默认值 | 描述 | Vue2 | Vue3 |
|---|---|---|---|---|---|
| toolbarConfig | Object | 工具栏配置 | X |
toolbarConfig 可配置选项
const toolbarConfig = ref({
toolbarKeys: [
// 菜单 key
'headerSelect',
'bold', // 加粗
'italic', // 斜体
'through', // 删除线
'underline', // 下划线
'bulletedList', // 无序列表
'numberedList', // 有序列表
'color', // 文字颜色
'insertLink', // 插入链接
'fontSize', // 字体大小
'lineHeight', // 行高
'uploadImage', // 上传图片
'delIndent', // 缩进
'indent', // 增进
'deleteImage', //删除图片
'divider', // 分割线
'insertTable', // 插入表格
'justifyCenter', // 居中对齐
'justifyJustify', // 两端对齐
'justifyLeft', // 左对齐
'justifyRight', // 右对齐
'undo', // 撤销
'redo', // 重做
'clearStyle', // 清除格式
'fullScreen' // 全屏
]
});
dialog弹框
此 dialog 在 el-dialog 的基础上增加了可以全屏的显示,其他属性同 el-dialog,具体效果见通知公告页面
<zr-dialog v-model="open" @close="cancel">我是内容</zr-dialog>
const open = ref(false)
function cancel(){
open.value = false
}
常用组件参数说明
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| modelValue | Boolean | false | 是否打开 dialog |
| title | String | 标题 | |
| width | [Number, String] | 0 | 宽度 |
| fullScreen | Boolean | false | 是否全屏 |
| draggable | Boolean | false | 是否可拖拽 |
| lockScroll | Boolean | true | 是否锁定滚动背景 |
拖拽组件
import Sortable from 'sortablejs';
const columns = ref([{ sort: 1 }, { sort: 2 }]);
// 拖动排序
const tableSort = () => {
const tbody = document.querySelector('.el-table__body > tbody');
Sortable.create(tbody, {
dragClass: 'sortable-ghost',
onEnd: (evt) => {
const targetRow = columns.value.splice(evt.oldIndex, 1)[0];
columns.value.splice(evt.newIndex, 0, targetRow);
for (const index in columns.value) {
columns.value[index].sort = parseInt(index) + 1;
}
}
});
};
onMounted(() => {
tableSort();
});
省市区联动
包 element-china-area-data 暂未集成
需要手动安装 npm intall element-china-area-data
流程图组件
导出 Excel
前端实现导出 Excel (学习记录)
table 显隐列pro
<right-toolbar :save="true" v-model:columns="columns"></right-toolbar>
import { useColumns } from '@/utils/useColumns'; // 封装的逻辑
const columns = useColumns(
[
{ visible: false, prop: 'id', label: 'Id' },
{ visible: true, prop: 'fromEmail', label: '发送邮箱' },
{ visible: true, prop: 'subject', label: '邮件主题' },
{ visible: true, prop: 'toEmails', label: '接收邮箱' },
{ visible: false, prop: 'emailContent', label: '邮件内容' },
{ visible: true, prop: 'addTime', label: '发送时间' }
],
'emailLog' //存储的key,保证唯一
);
图片裁剪pro
<CropImage v-model="photo"></CropImage>
- 常用组件参数说明
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| modelValue | String | 图片地址 | |
| height | Number | 200 | |
| width | Number | 200 | 默认生成截图框宽度(默认值:容器的 80%, 可选值:0 ~ max), 真正裁剪出来的图片的宽度为 width * 1.25 |
| fixedBox | Boolean | true | 固定截图框大小 不允许改变 |
| centerBox | Boolean | true | 截图框是否被限制在图片里面 |
| outputType | String | png | 裁剪输出出图片类型 png/jpeg/webp |
文字展开/折叠pro
<textOverflow text="我是一个很长很长的文字"> </textOverflow>
- 参数说明
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| maxLines | Number | 2 | 最高显示行数 |
| text | String | 文本内容 | |
| lineHeight | Number | 20 | 默认行高,单位 px,根据实际样式调整 |
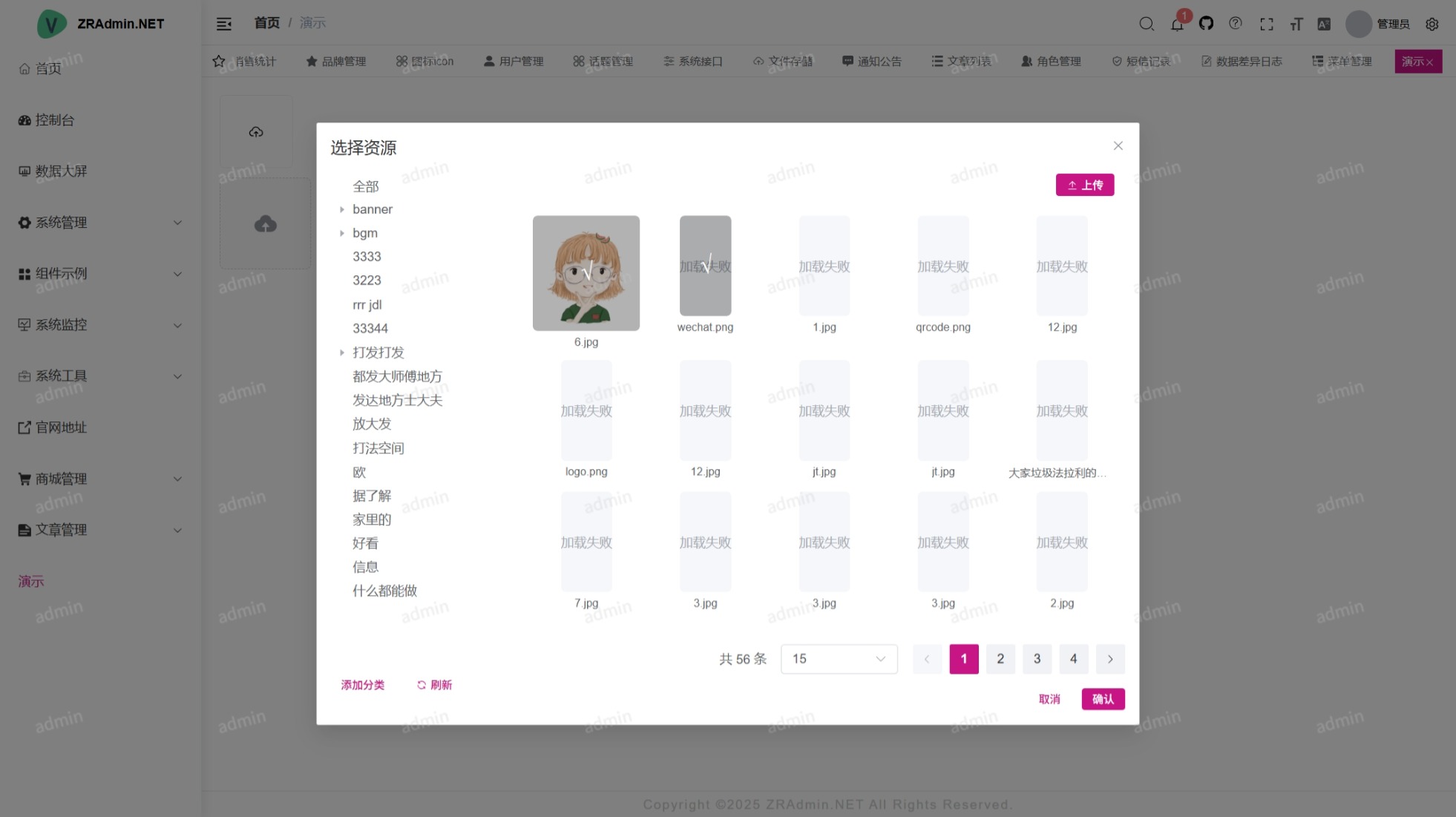
图片选择器pro

<ImageSelector v-model="images" :limit="12"></ImageSelector>
const images = ref('')
- 参数说明
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| limit | Number | 1 | 最高限制 |
| fileSize | Number | 5 | 文件大小(M) |
| width | Number, String | 80px | 图片显示默认宽度 |
| height | Number, String | 80px | 图片显示默认行高 |
